There are many reasons why animations have become so much more than just an embellishment but an actual tool through which to enhance the consumer experience.
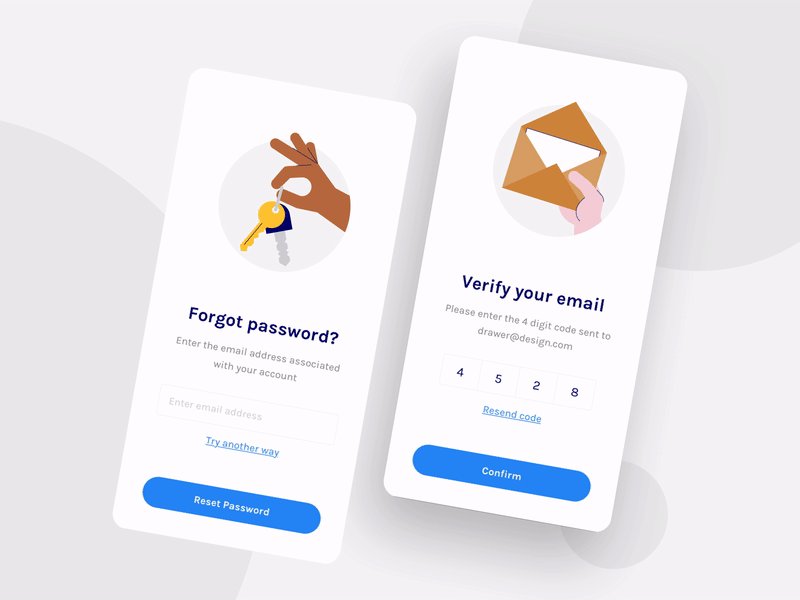
Visual Feedback
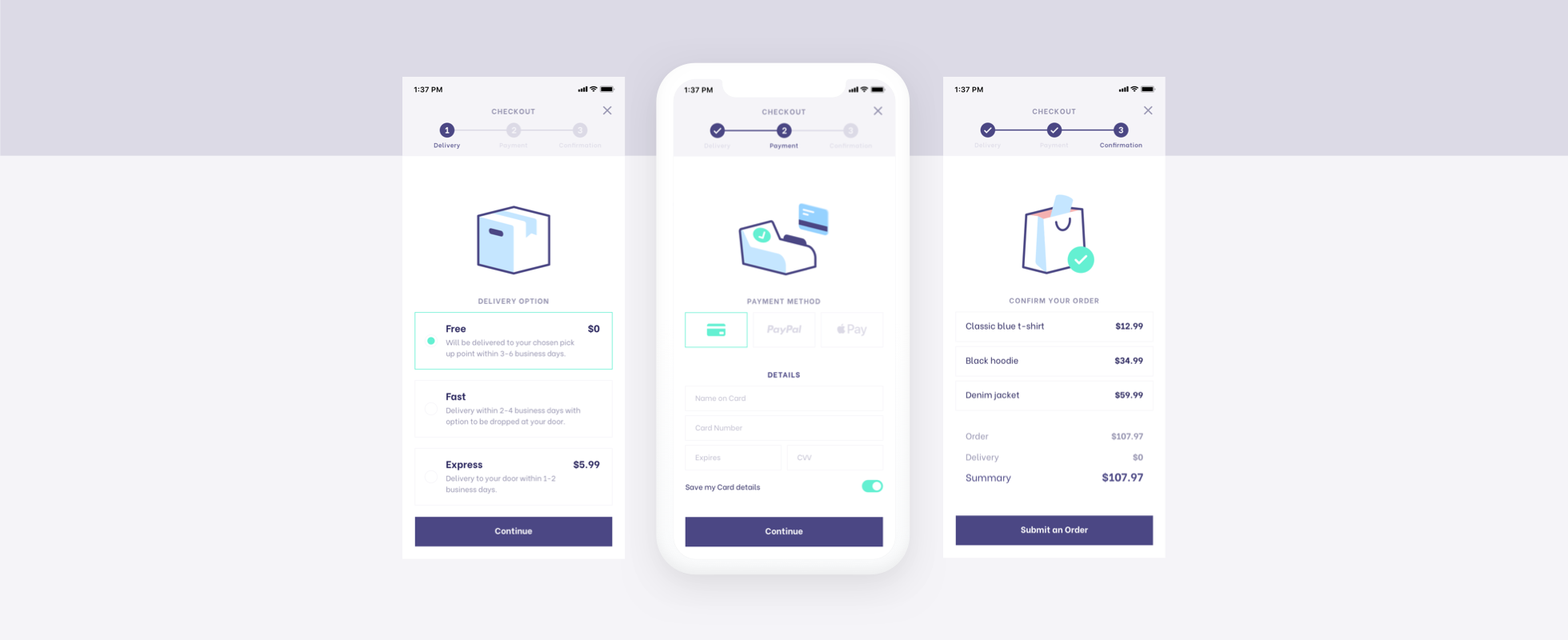
Supplementing the textual content of your site with small animations help to convey information to the user in a much more understandable and digestible manner. It shows the user that their interaction with any given element of the website has been recorded and is being processed while they wait. Such visual feedback acknowledges the actions of the user and allows them to visualize the processing of their input by the interface.

Source: dribbble.com/Egg_Kim
Communicate System Status
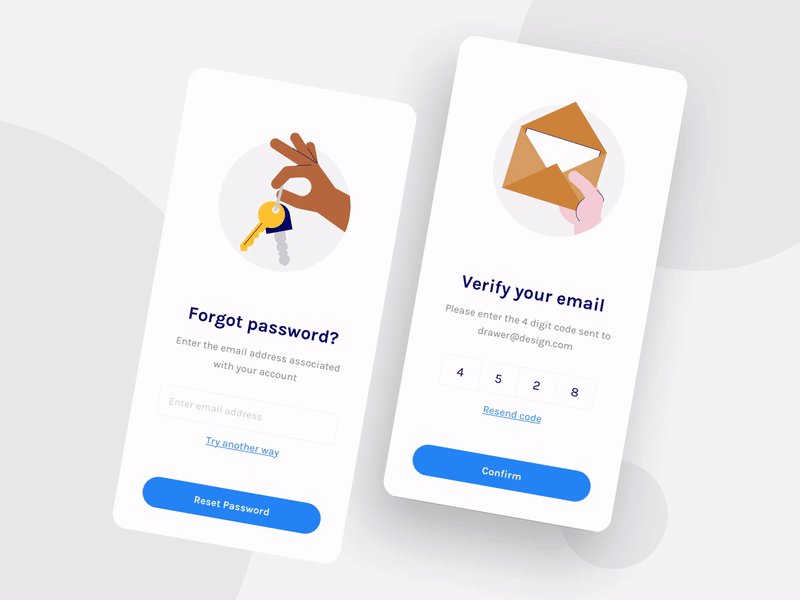
Speaking of waiting, it is undoubtedly one of the most frustrating aspects of using technology and the internet in general. Instead of keeping the progress vague, release your user’s frustration by giving them a pleasant, intuitive animation that displays the loading or downloading progress and gives them an expected time.

Source: dribbble.com/vinothlms
Increased Interactivity
Your UI animations do not necessarily have to be grand and largely attention-grabbing. In fact, in order to encourage users to interact with various elements of your application, incorporating little animations goes a long way. Whether it is a little red number popping up beside a messaging icon or a shaking bubble indicating a new notification, these visual aids facilitate and streamline the user experience.
Easier Navigation
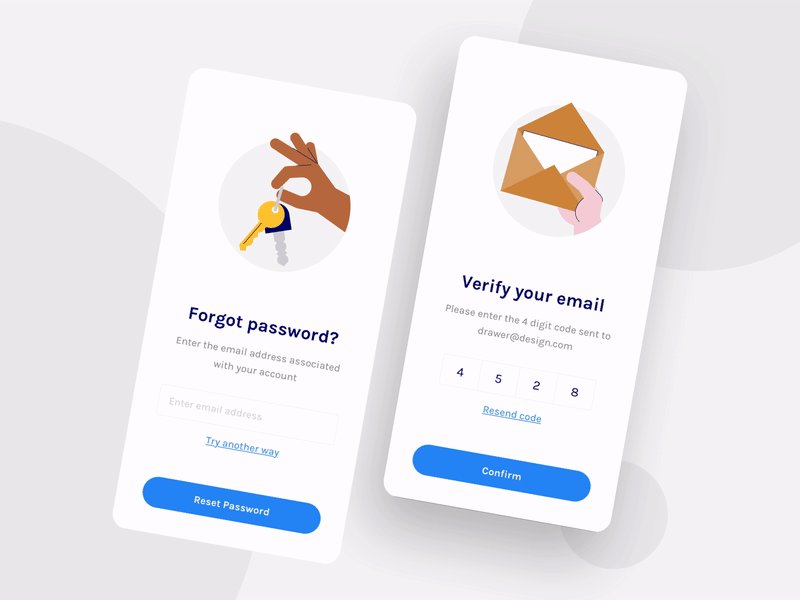
Rather than just appearing pretty, you want the animations to be functional and contribute towards achieving a goal- the purpose being to increase user understanding of the interface and make navigation easier. You can use animations to show the user how to perform a certain action on the website. On the other hand, you could also use it to display content in an innovative way, such as produce a delay when scrolling through lists, have the menu pop up in a new window, and images fading into view with the relevant content as the page loads up.

Source: dribbble.com/OtherPlanet
Branding and Aesthetic Appeal
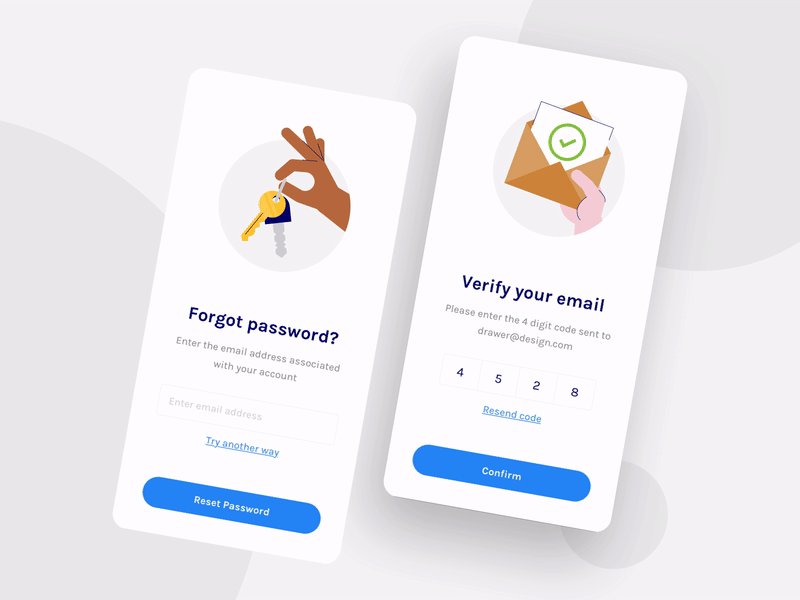
At the end of the day, one of the primary goals of your website or application is to draw new users and encourage them to respond to your call to action. Incorporating little animations into the fabric of the interface shows the visitor your attention to detail, keeps them entertained, and makes their overall experience feel very professional and well crafted. Not only does it help make the user experience much more enjoyable and fascinating, but you can also use it to further communicate the image of your brand with customized graphics.

Source: dribbble.com/Mailchimp
Enhancing your UI with Lottie animations
When it comes to incorporating animations into the user interface of your website or application, you will want to have access to a reserve of graphics and moving images such as that offered by the vast expanse of the database of Lottie Animations. A library that can be utilized through Android, iOS, and the Web, Lottie Animations enables you to export animations, customize them to your liking, and integrate them smoothly onto your UI while expecting responsive and quick results.