Modern technology has the world in its palm. From waking up in the morning to your phone alarm to paying your utility bills, we encounter technology all day. Although a well-structured information architecture personifies the digital marketing of a product or service, this high structure is incomplete without a delightful user experience that comes from smaller interaction design details. These details, aka micro-interactions, are the trump card of every designer that takes a static interface and remodels it into a meaningful transition with functional animation.
Micro-interactions are small moments where user and design interconnect while enhancing the natural product flow. It provides meaningful feedback to the users through small, highly contextual changes in a user interface. The main task of these individual details is to ensure delightful user experience.
Micro-animations are all around us. For example, it’s challenging to engage in a dull and unattractive conversation if the interlocutor uses a flat and monotonous tone, in comparison to an oration where inflection in the voice, hand gestures, and facial expressions are used extensively. Just like that, when it comes to design, users want a humane interface that feels more cohesive.
Micro-interactions are powerful tools that make the experience of using a product more effective. Things like Facebook’s like button animation, a pull-to-refresh option, or a typing indicator in a chat window, are some of the micro-interactions we encounter every day.
The subtle details of a product attract users like a moth to a flame. They make the product more enjoyable and easy to use, ultimately improving user experience.
Attracting Attention
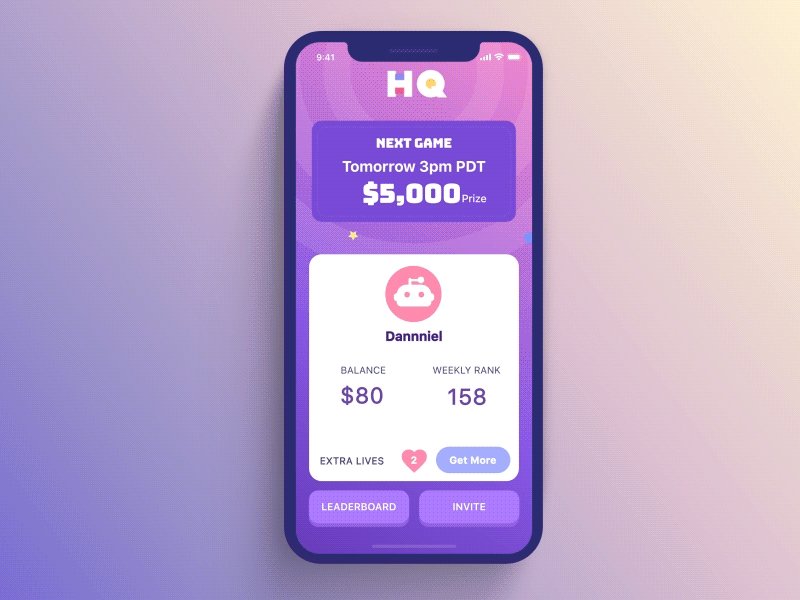
Micro-interactions communicate information in a way that won’t distract or bore a user. Its human nature to expect immediate feedback. We want to see what happens on a click of a button or swipe at the home screen. So while waiting, rather than showing a blank page, add personality to an application or a webpage by using an animated progress bar to engage users and keep them from flocking away.

Source: dribbble.com/Tubik
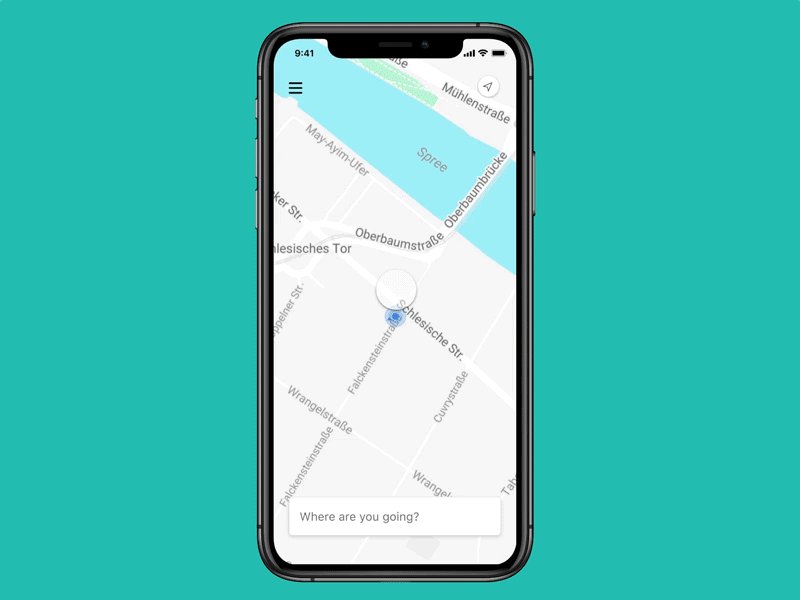
Swiping
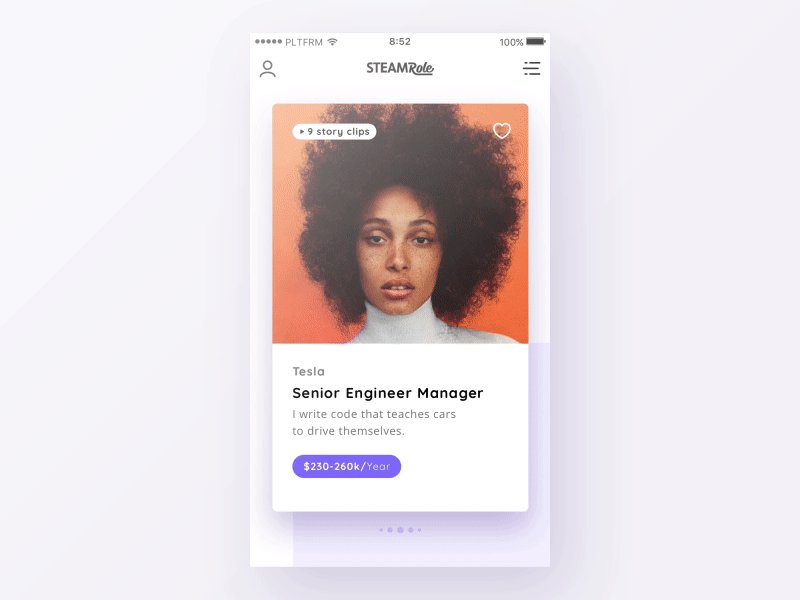
Swiping become an essential part of user experience. Designers tend to use swipe gestures more than before, just because it feels more natural for a user than tapping. There are many popular apps built around swiping, and Tinder is only one of many examples. They use swiping so cleverly that it became addictive. Did you swipe something (someone) today?

Source: dribbble.com/majoputerka
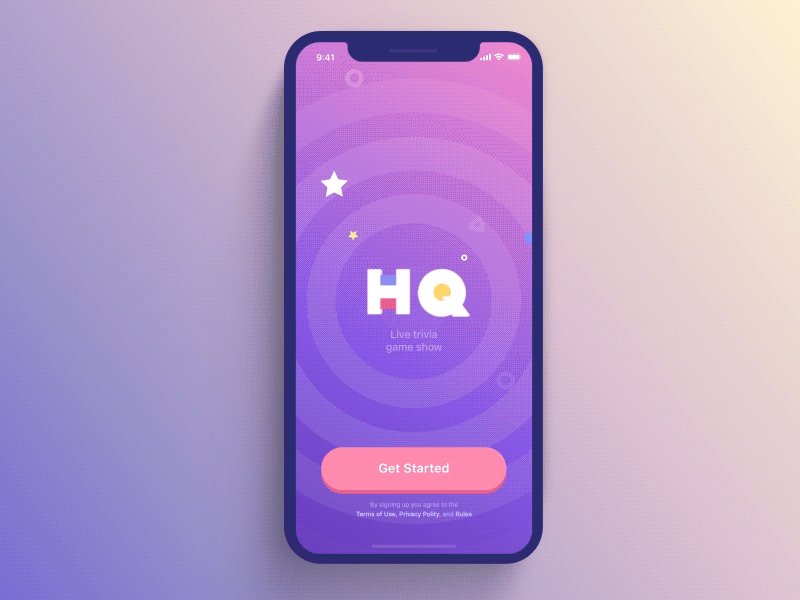
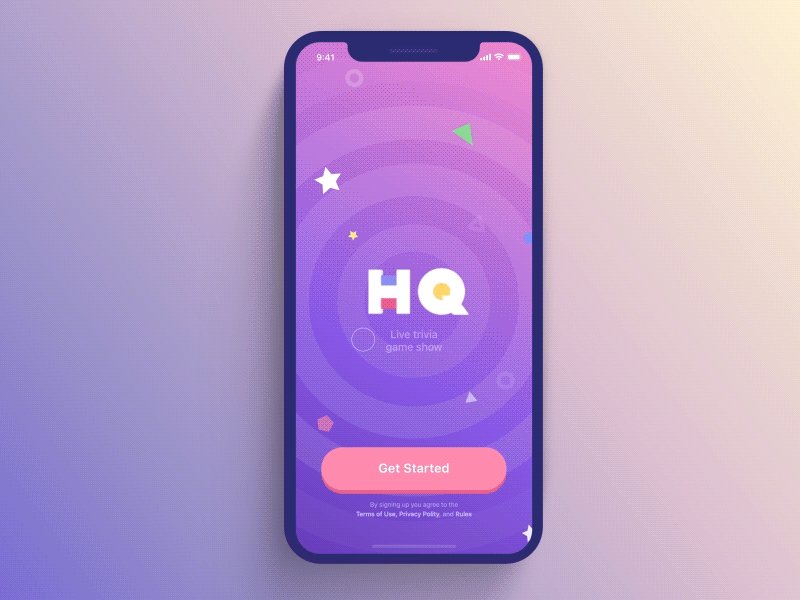
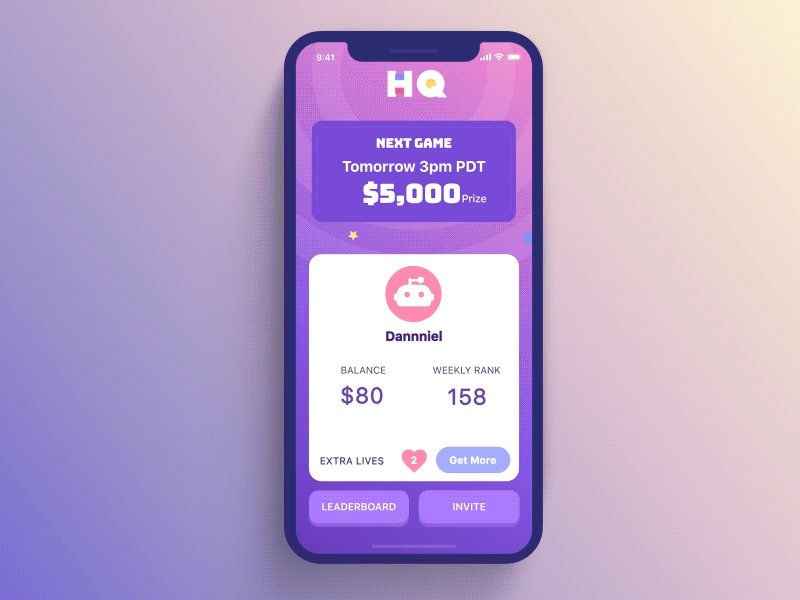
Product Onboarding
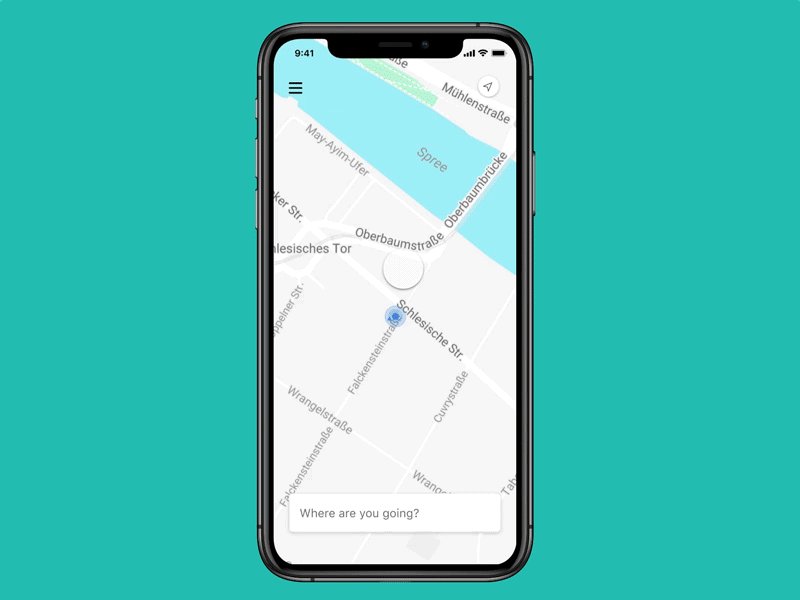
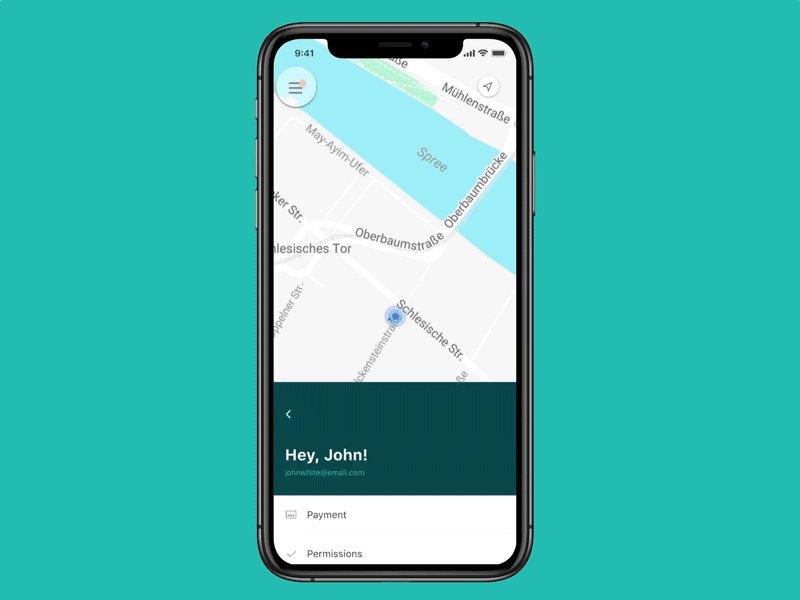
Even if designers work hard to make products as intuitive as possible, there will always be some features users find too challenging to understand. In those cases, micro-interactions will help users to understand the product or functionality better. Simple animation imitating user interaction shows users what to do and how to use the product.

Source:dribbble.com/door2door
Communicating Information
These types of interactions help provide feedback to users. They break down complicated information and use visuals and animations to keep consumers informed. The intuitive design of micro-interactions keeps the user journey in mind when baking feedback in everyday practice. For example, if you do not get any feedback after every transaction in a payment system, you’ll be worried sick. The smooth animations allow users to see what user interaction communicates.

Source: dribbble.com/galshir
Animated Icons
Even though icons are tiny graphical elements, they play a massive role in every design system. Bringing them alive with motion allows us to elevate the product to the next level. If you want to differentiate your product from the competition, you need to care about the details. Animation of the icon can be used to send feedback to the user or nudge them to interact with an element.
Source: dribbble.com/yupnguyen
Better Branding
Animations can bring personality to an application. Micro-interactions guide the app users in a fluid and intuitive way. It focuses on user emotions and plays a huge role in user interactions and user habits. The smooth animations provide better branding for users without jumping through hoops and getting lost. While creating a product, keep user experience in mind and add tools that prevent users from making errors. The anti-phishing filter in numerous apps is an excellent example of micro-interaction that keep users in control of their experience.

Source: dribbble.com/marcato
Lottie the rising star of animation
There are many ways how to create or implement micro-interactions, but one of them stood out lately, and companies all around the world are falling in love with it. Thanks to Airbnb, Lottie is helping designers and developers to create great products that users enjoy. Lottie animations are easy to implement, small in file size, and controlled on user interaction. Want to play just half of the animation when user taps and another half when he taps again? Lottie got your back. The options are limitless, be creative, and improve your user experience.