People will forget what you said, but they will never forget how you made them feel. Have you heard that quote? UX design is all about emotion. After the functionality, of course, but it’s still the main step of UX design process. With thousands of digital products out there, it isn’t easy to stand out. That’s why it’s important to keep improving your product with the most up-to-date features. I’ve come up with the seven latest techniques you can use to spark an emotion in your users and have them coming back.
1. Adding personality with illustration
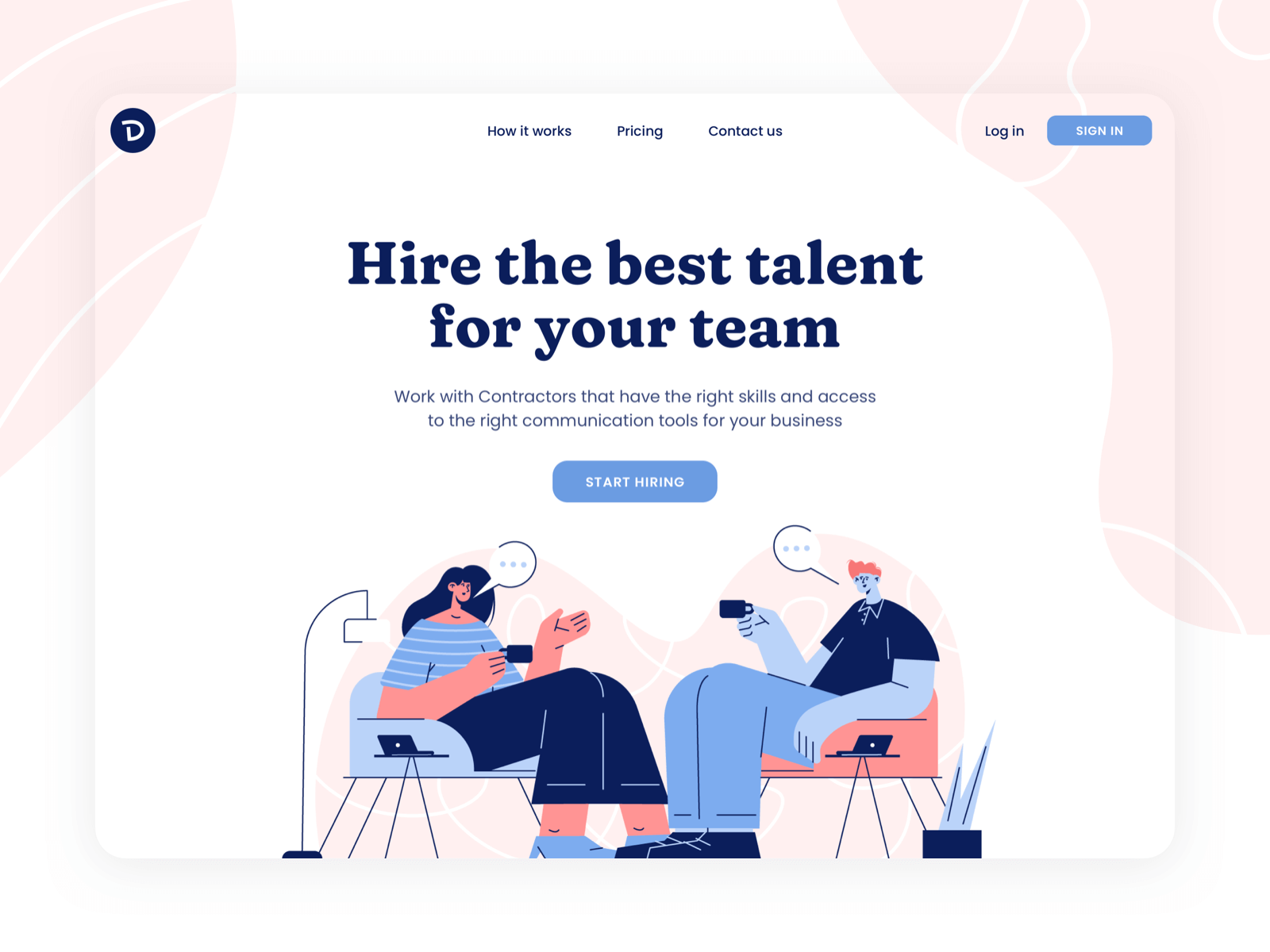
You may likely have seen more and more websites and apps featuring illustrations. Especially during these days of a global pandemic when it’s hard to create content using anything but around you. What’s more critical, illustrations are very effective in representing real life. Not only are illustrations easy to relate to, but they also quickly grab the users’ attention. Besides, they are pleasant to look at. Illustrations add personality to your brand and tell a story so the users can empathize with you. This way allows you to personalize your brand by creating a series of illustrations scattered across your website and depict what your brand is really about.
2. Using animation
Illustrations are an excellent base for creating a personality for your brand. To make them come to life, you could animate those illustration masterpieces! Animations take your illustrations to the next level, and when created with a thought, they also increase user interaction. You can animate a bunch of other things, of course, not only illustrations. For instance, animations can be added to help your app with smoother transitions or serve as a visual cue when the user is unsure where to look.
3. Choosing the right colour
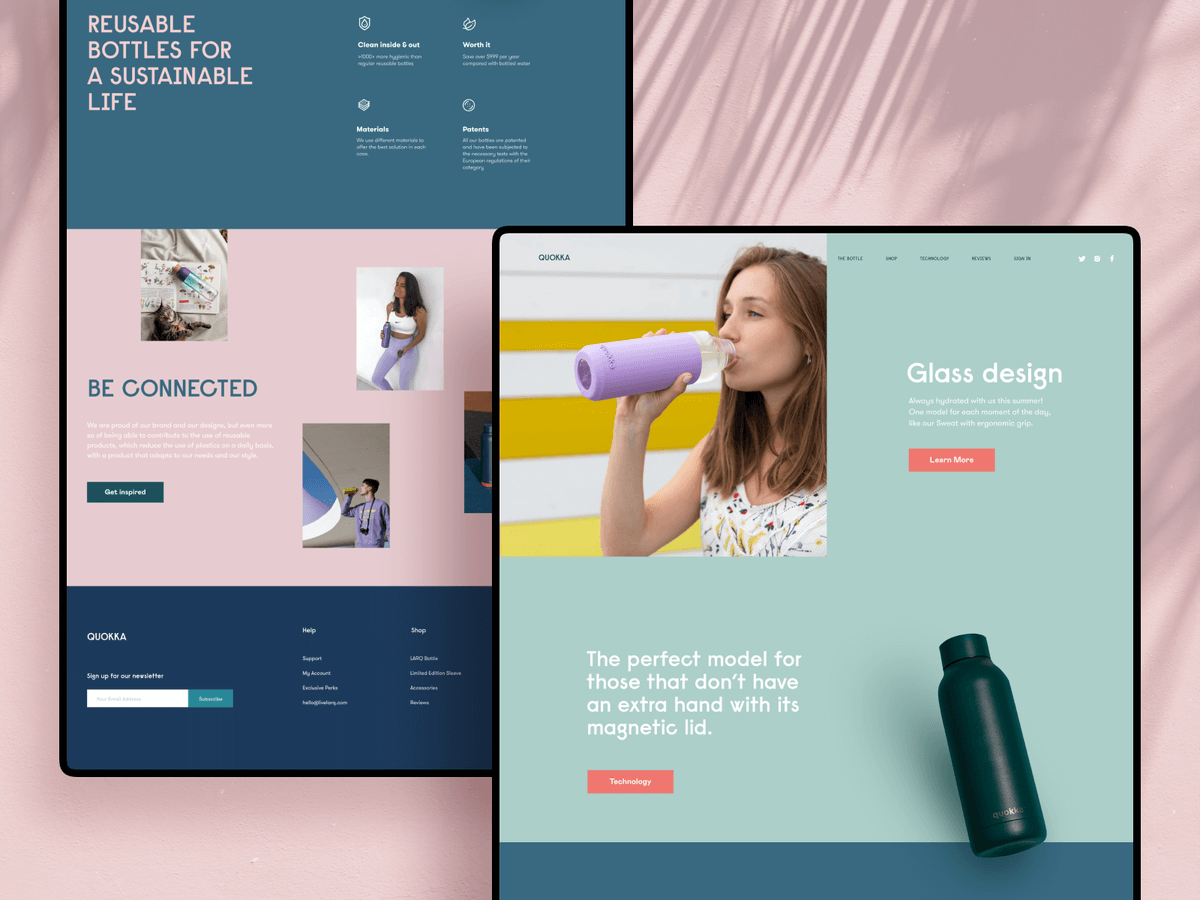
As a UX/UI designer, you sure are familiar with color psychology and the effects different colors have on people’s emotions. Although it’s essential to choose the right color for the purpose, the process doesn’t end there. To achieve the feeling in your users you are going for, other aspects like color contrast, combination, and harmony also play a vital role that enhances the effects of the color you have selected. Beware that different cultures interpret certain colors differently.

Source: dribbble.com/Tubik
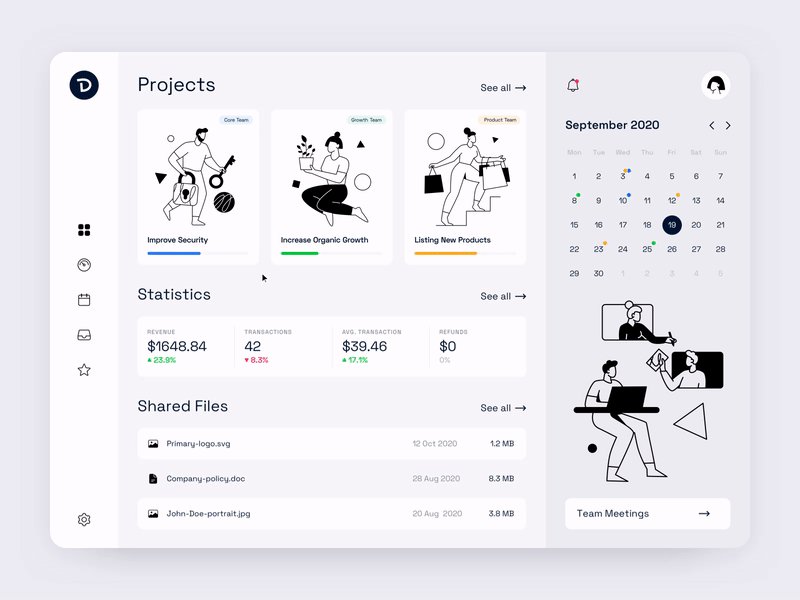
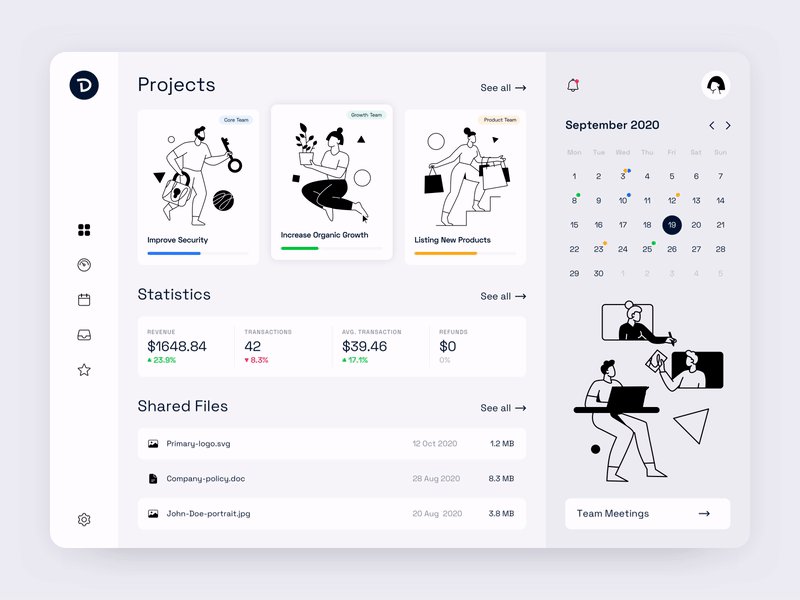
4. Choosing the right typography
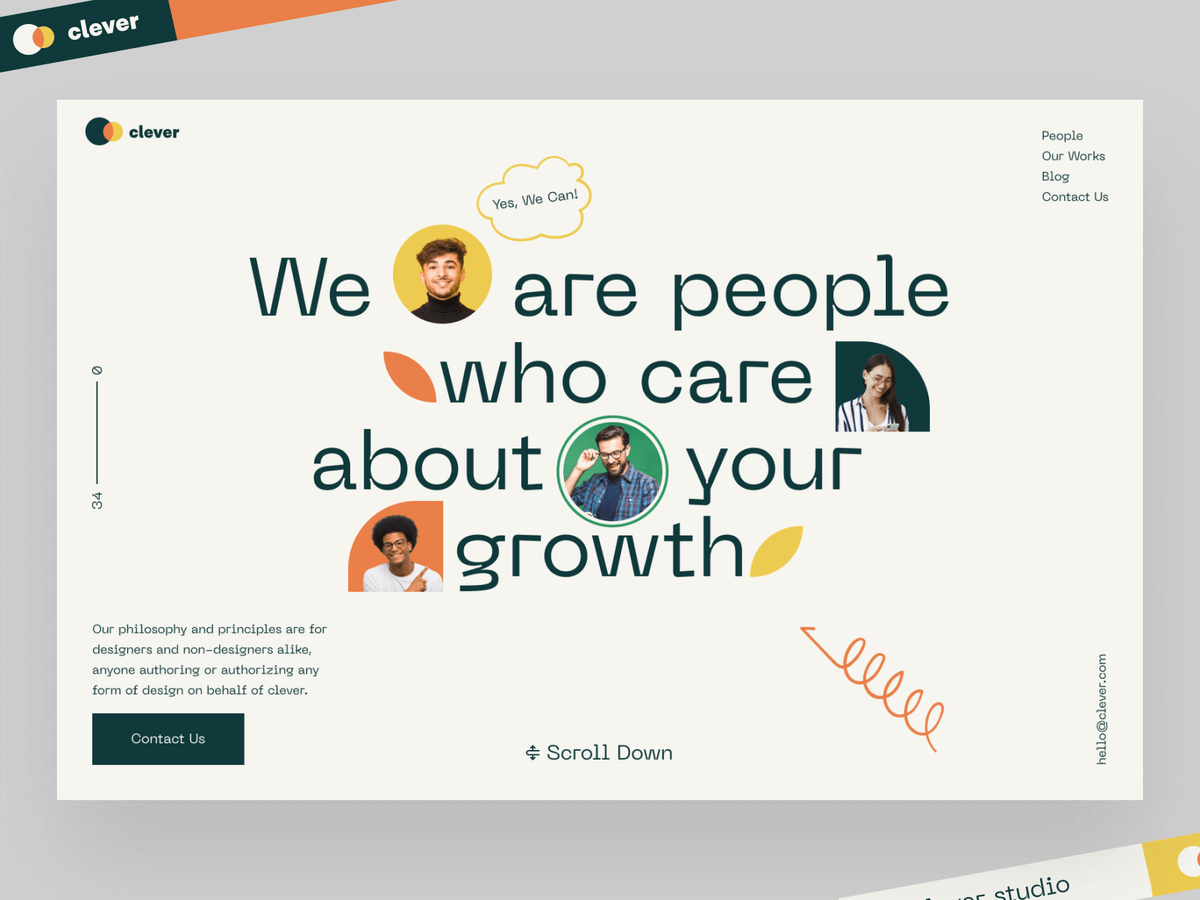
Like with everything else, typography defines the voice of your business. It’s important to ask yourself why you are choosing this particular typeface and how it’s going to emphasize the characteristics of your brand. A good place to start could be the brand’s vision, for instance. Also, are they a luxury brand or a quirky start-up company? Serif typeface might not necessarily work for the quirky company, and a funky all-over-the-place typeface may not incite the core values of the latter. BUT IT MAY AS WELL! Every brand is different and unique and requires an individual approach.

Source: dribbble.com/Afterglow-studio
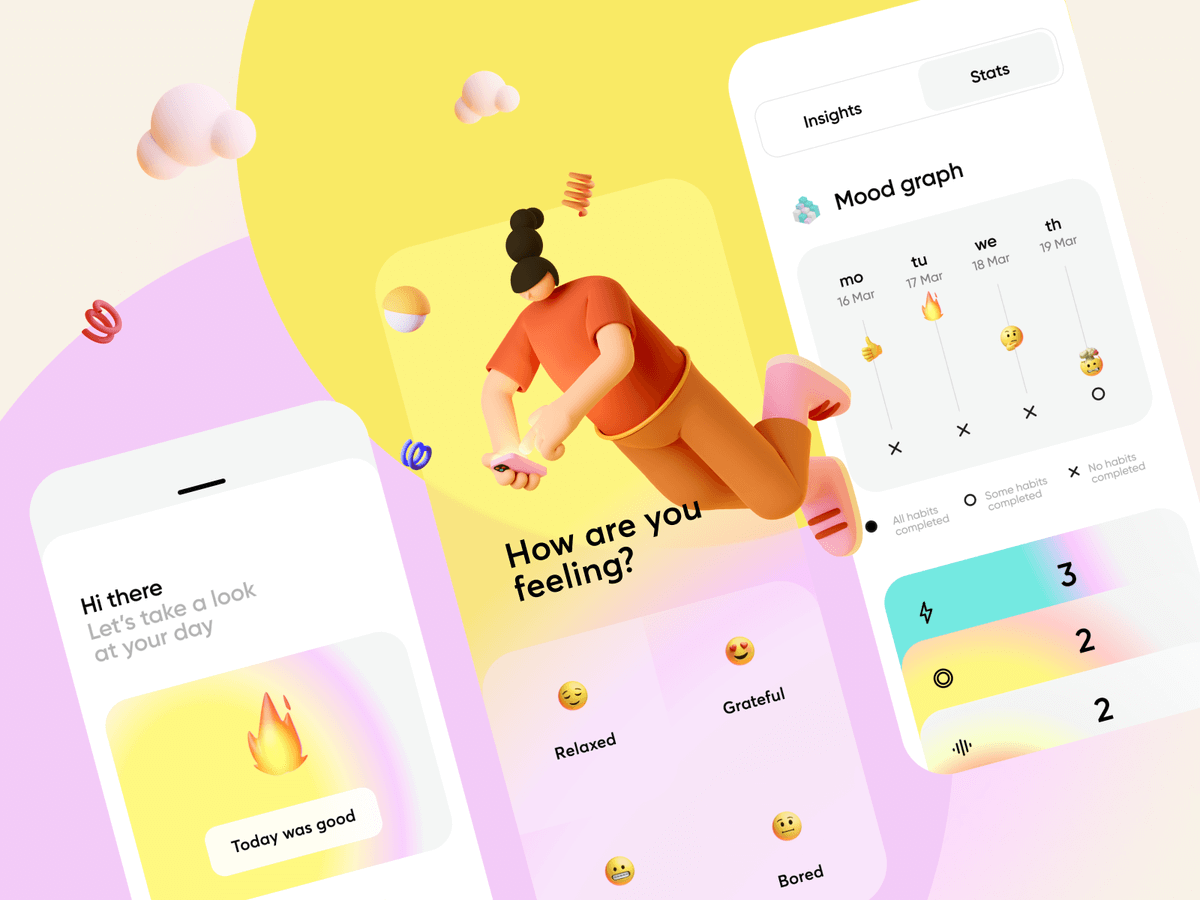
5. Using emoji
Similarly, as with illustrations, emojis express emotions better than text. That is a fact. It’s been said that looking at an emoji evokes the same feeling as if you were looking at a human being. What else do emojis do? Save your users’ time! They get the information they need in an instant and can express themselves better by using one. Effortless. Did you know that by adding an emoji in the subject line of your newsletter email, people are more likely to open it?

Source: dribbble.com/cuberto
6. Adding a delightful moment
Have you ever received free popcorn at the cinema for no reason or just because the weather was nice? A delightful moment like that leaves you feeling happy and wanting to come back for the experience. This can be done in the UX as well! A surprise and delight moment adds that human touch to your design and feels more natural and pleasurable for your users. How exactly do surprise and delight work in UX, though? Take the generic 404 web page, for instance. No one expects to see anything extraordinary when landing on it. It’s a 404 page! But by adding your twist to it, you are giving it life and realness. When we rely on our digital devices, feeling like there is a real person behind the app helps to encourage the feeling of a human connection, and that’s what we all look for. Whether it’s consciously or subconsciously, a delightful moment can also be the personality of your illustrations or a personalized content created specifically for your user. Surprising a user with an animated detail can have a very positive impact on their experience as well. It’s the little things ;)

Source: dribbble.com/Duolingo
Establishing a relationship with your user keeps them coming back to you. Illustrations allow you to define relatable characters and bring them to life with animations. Details that surprise your user in a good way evoke a human being behind the app, which feels nice, especially in times of social distancing. Work out a technique that speaks to your brand the most, and your user interaction will skyrocket!