Animation in web design has transformed how users engage with websites, elevating the user experience to new levels. Whether it’s subtle motion graphics or attention-grabbing visual effects, animations have become a potent tool for captivating visitors and effectively conveying information. In this article, you will learn about the benefits of animations for web design optimization and the most famous tools. So, let’s start with the first benefit: the possibility to visualize and express information excitingly.
Expressing Information Creatively
Confronting the Challenge of Information Overload
In the digital age, the internet is full of information, but sometimes it’s overwhelming. That’s where animations come in. They can take complicated information and turn it into simple and attractive animations. For those interested in elevating their web design with engaging animations, Toptal offers a platform for hiring an animation designer who can skillfully bring your creative vision to life and effectively communicate your message.
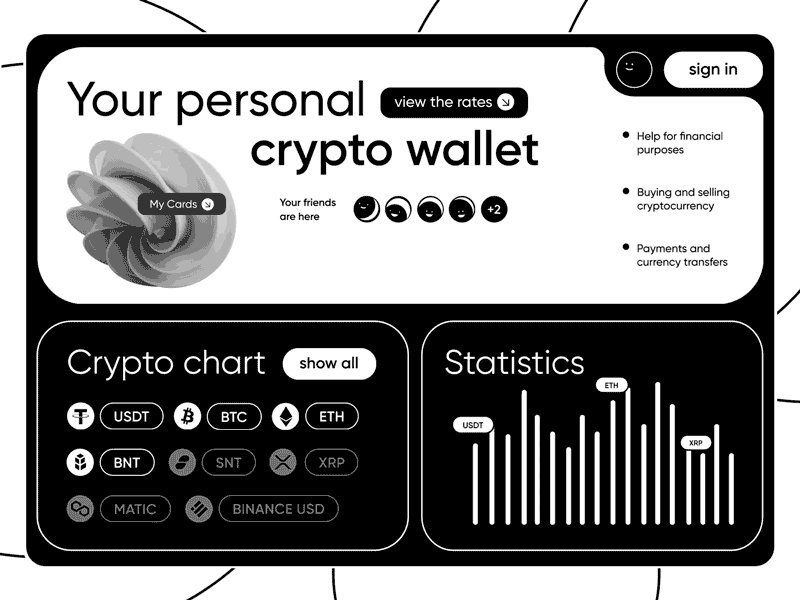
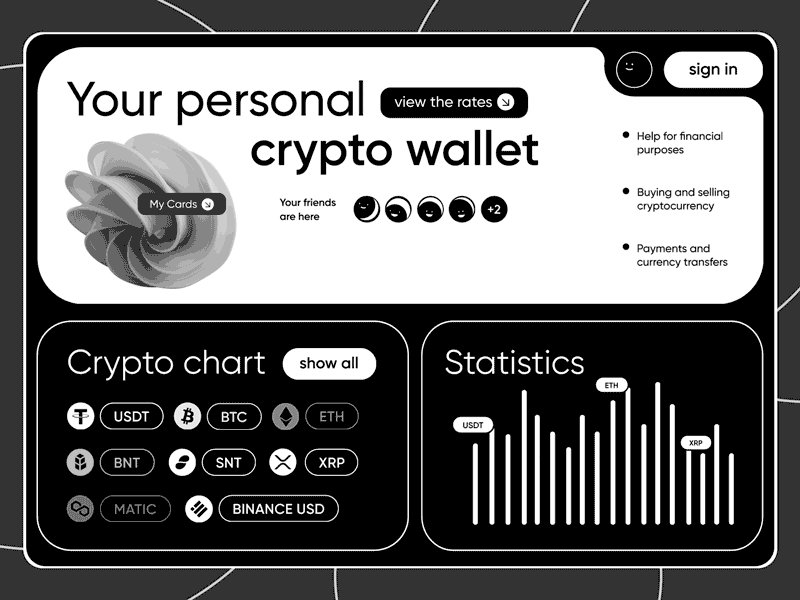
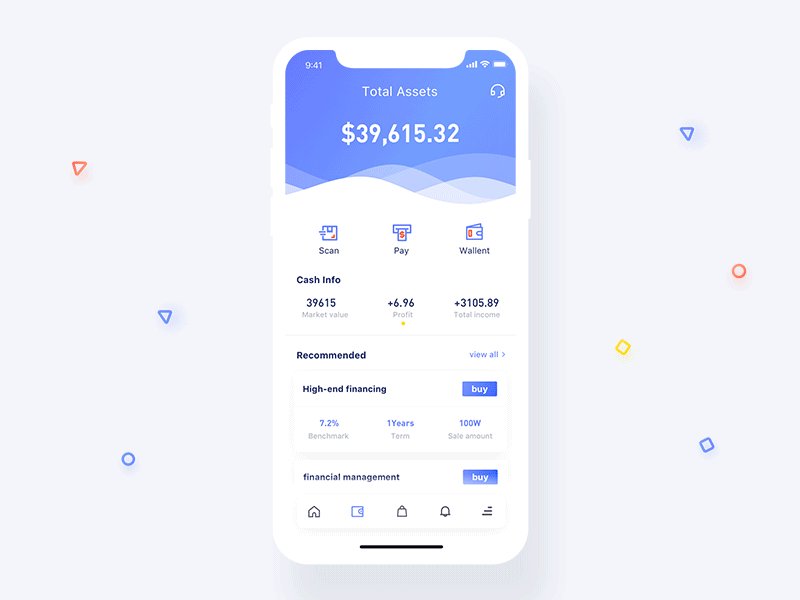
For instance, a financial website can use animated charts and graphs to make complex market data understandable.
Breathing Life into Data Representation
Animations give a fresh look to things like infographics and data. They make it fun for people to learn and stay interested. Several news websites use animated infographics to explain complex stories in a way that’s easy to follow and engaging.

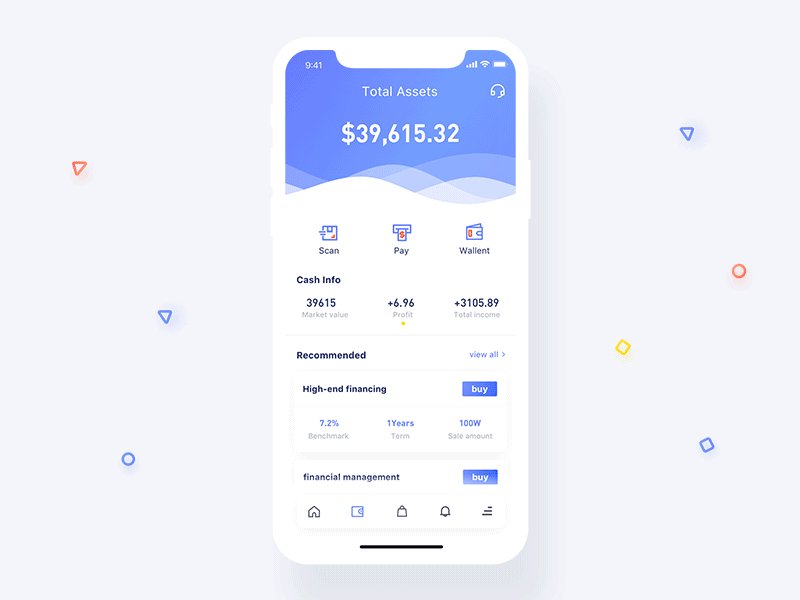
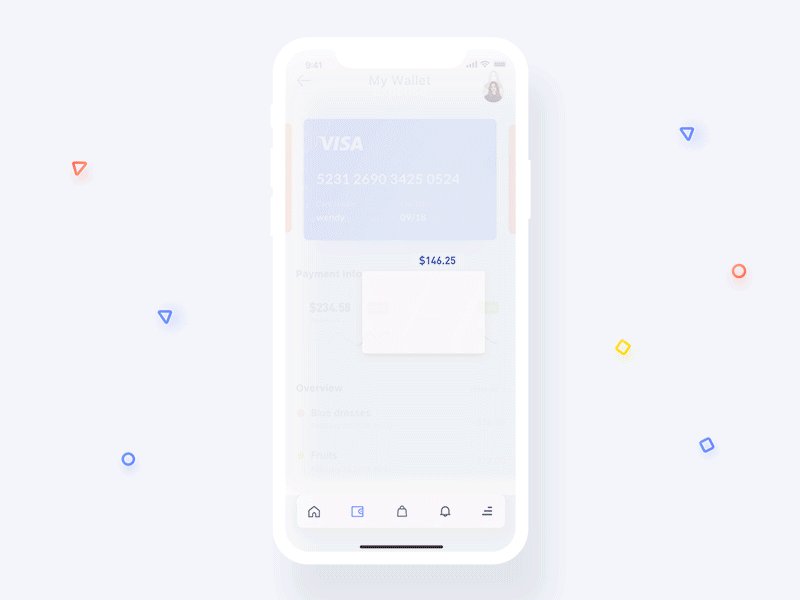
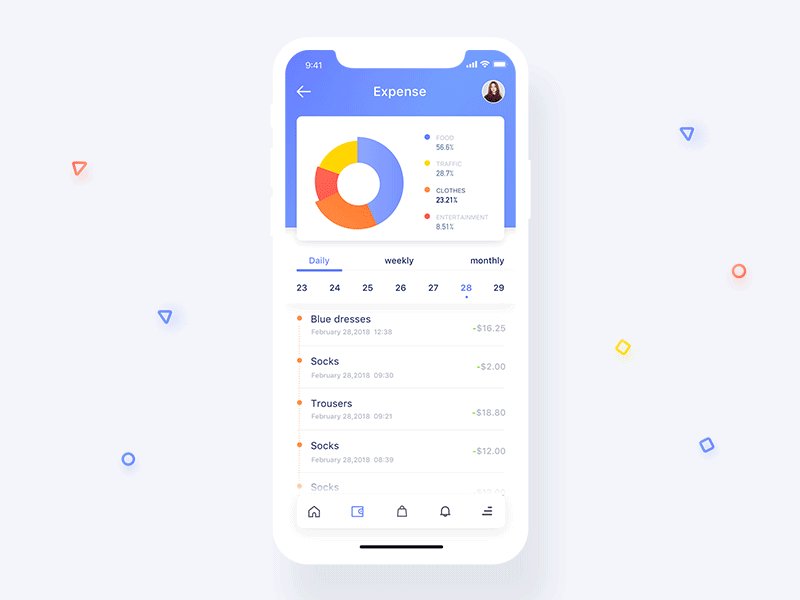
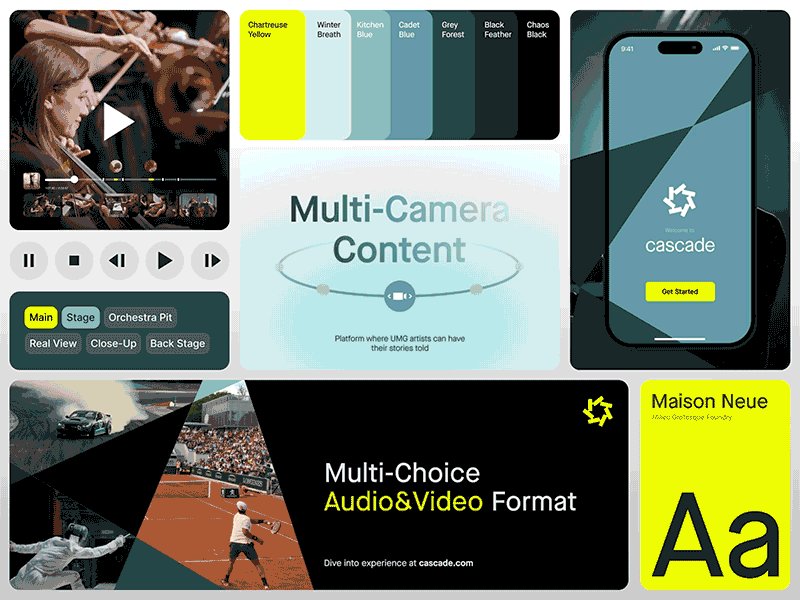
Source: dribbble.com/wendy_jie
Enhancing the User Experience
Crafting an Impeccable First Impression
Animations are like secret weapons in web design. They have a significant role in making a great first impression. They bring life to your website and catch the eye of visitors right away. Whether a smooth fade or a seamless transition, animations make your site look professional and trustworthy. Many people will agree that a website where things gently appear as they load will make surfing exciting and classy.
Adding a Visual Allure
A website needs to look good to keep people interested. Animations make it exciting instead of just a boring webpage. Smooth transitions and cool hover effects make your site visually impressive, making people want to explore more. For instance, think about a product catalog. When you hover your mouse over an item, it does a little animation that shows its features. This makes you want to check it out more.
Guiding User Attention
Provoking Desired Actions
Animations are tools to guide people’s focus where you want it on a website. Whether it’s a “Sign Up” button, you want them to click or an excellent product you want to show off, animations help direct them, and this can lead to more people taking action.
Elevating Storytelling
Web design is more than just looks; it tells a story. Animations add to this story by using moving pictures and interactive storytelling to express feelings and messages.
In addition, it’s worth noting that animations can make complex information more digestible. They can break down intricate concepts or processes into simple, step-by-step animations anyone can understand. This is particularly valuable in educational or instructional contexts, where animations can enhance the learning experience by making it more engaging and accessible.
React web development is a popular approach to building dynamic and responsive user interfaces. Animations play a crucial role in React applications, helping to guide the user’s attention, provoke desired actions, and elevate the storytelling aspect of the web experience. By incorporating animations into React-based web development, developers can create more engaging and visually compelling user experiences that drive user engagement and achieve desired outcomes.

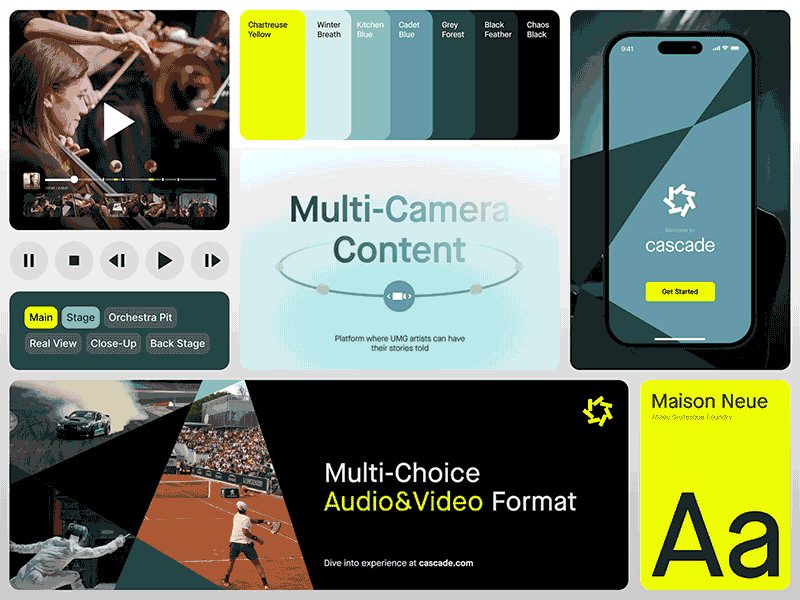
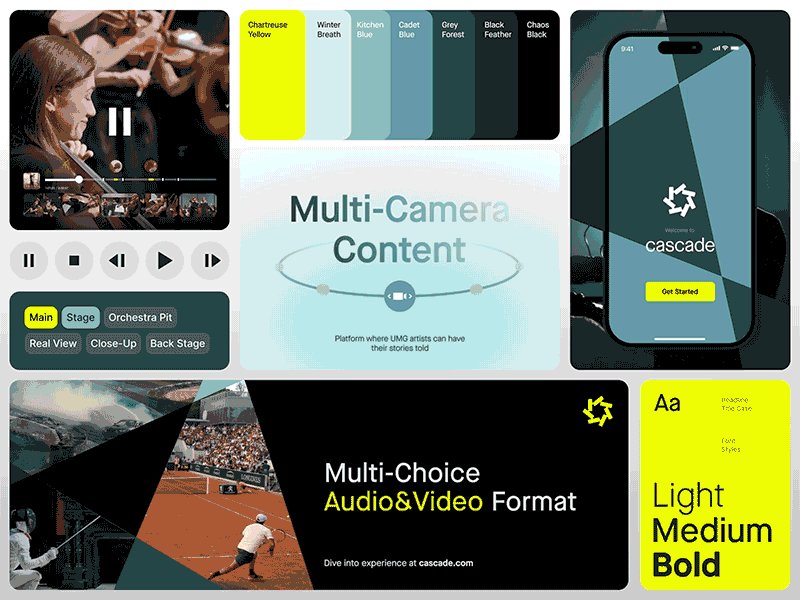
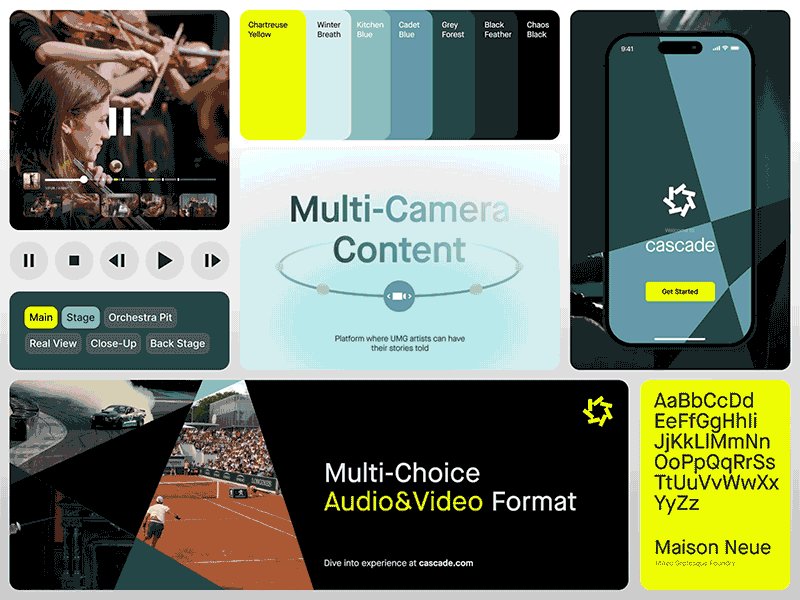
Source: dribbble.com/juliadm
Ensuring Adaptability Across Devices
Responsive web design makes sure your website looks good on all screen sizes. Animations are a key part because they adapt well to different devices, ensuring users have the same great experience. Mobile-friendliness is essential for any website, such as travel and booking websites, financial services, and educational platforms.
Dozens of tools, platforms, and apps will help a web designer or website owner easily learn how to make an animation. Here are some of the most popular options to choose from:
- Adobe Express: The first tool on the list allows the use of characters and easily creates animated videos for free. You can fully customize your videos and add music and text.
- Blender: With its powerful 3D modeling and rendering capabilities, Blender empowers web designers to craft immersive and visually striking animations for web pages.
- Vyond: Vyond’s simplicity and accessibility make it an excellent choice for web designers looking to add engaging animated content to their websites without a steep learning curve.
- Powtoon: Powtoon offers a variety of templates and tools that web designers can leverage to craft compelling animated presentations and videos for their web pages.
- CrazyTalk Animator: CrazyTalk Animator is a specialized tool ideal for web designers interested in creating character-driven animations with facial rigging, enhancing the storytelling aspect of their websites.
- Renderforest: Renderforest’s selection of templates enables web designers to produce animated videos and logos that cater to different marketing needs, adding a professional touch to their web content.
Conclusion
In conclusion, animations have become the transformative elements of contemporary web design, captivating users, conveying information creatively, guiding their attention purposefully, and ensuring adaptability across a diverse digital landscape. As with any tool, the strategic and thoughtful use of animations is paramount in enhancing user engagement and creating memorable web experiences.
So, consider the benefits of animations for any business and use its advantages for more successful user engagement.